034-学习笔记:RPA 操作 Canva & 获取动态坐标 & 子流程和自定义指令
大家好,我是小洛哥,一个刚刚开始每天写作的新人。
日更 100 天,第 34 天。
今天又写了一个新的 RPA 应用,有一些操作是之前没有遇到过的,还有一些心得也说一下。
用 RPA 操作 Canva 作图
之前我的全托管小红书信息差项目就在用 RPA 在 Canva 上作图了,不过那会比较简单,只是操作更改文字。就和常规网页一样去获取元素,点击,然后 Ctrl+A、Ctrl+V 就行。
今天在写新的应用时是需要插入新图片,拖动新图片进蒙版,还是有一些难度的。
先说插入新图片,原本我是使用 Canva 自带的上传图片,然后在素材库里选择最后一张上传的图片,再进行处理。但发现素材库里最后一张上传的图片总是抓取不到对象元素,不是匹配不到,就是匹配的不是唯一元素。尝试过直接抓取和 xPath 获取都不行。
后来想想简单一点,先直接讲本地文件放到剪贴板,然后直接 Ctrl+V 就可以操作了。
再说一个拖动图片的问题。原本使用了「拖拽元素」的命令,而且是将元素 A 拖拽到元素 B 上,元素 B 是固定的模板,获取到了对象就可以了。但元素 A 是前一步上传的新图片,就没办法获取到元素对象,应该是图层比较复杂的缘故。
后来发现「鼠标点击」的命令可以单独设置「按下」和「弹起」,那就也简单了,设定好「按下」和「弹起」的坐标,在 A 点「按下」,B 点「弹起」,就能实现无元素对象也能拖拽的效果了。
这里有一个问题,使用坐标的方式,兼容性很差,换个显示器或者浏览器缩放程度不同都会导致坐标失效,怎么办?
还好我也找到了方法!
动态获取指定位置坐标
之前很少使用坐标,就是因为我家里是双显示器办公,而且写好的应用经常要拿到服务器上去运行,就导致很容易因为坐标改变而应用运行失败。
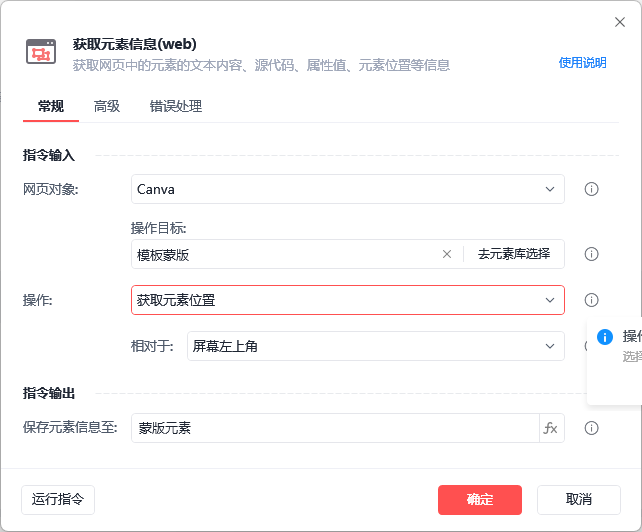
直到我发现了「获取元素信息」里可以获取到元素的位置,并且能设置比如相对于「屏幕左上角」这样的相对值。

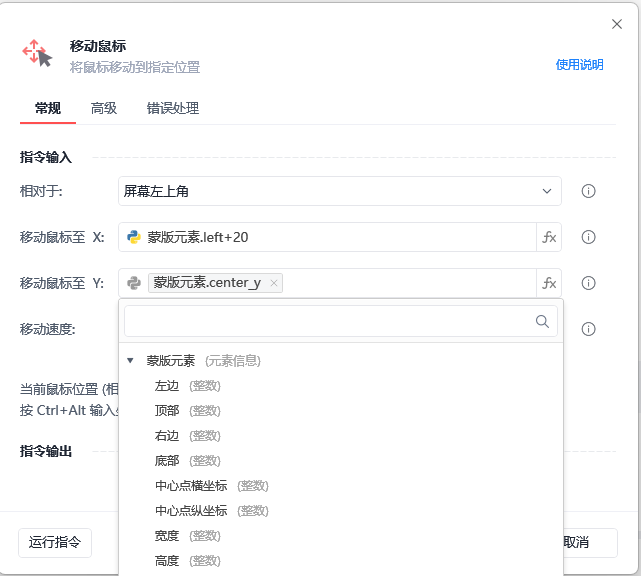
这样我就可以先获取某个元素的位置信息,从而得到 TA 相对于屏幕左上角的上下左右边界、以及中心点的横纵坐标了。
这是我想点选该元素,就用中心点的 xy 值。我想点选该元素外左一点点,就左边界 x 值减去 20px,元素外下一点点,就下边界 y 值加上 20px。

这样的话就能够极大的减少因显示界面尺寸不同导致的坐标改变问题了。
这样的话再复杂的操作,也可以通过笨拙的鼠标点击、移动、键盘输入来进行了。虽然稳定性不如直接的操作元素好,但在绝大多数情况下还是不错的。
封装与复用流程、指令
子流程和自定义指令,之前用的比较少,只是在应用指令特别多的情况下才会去稍微拆分一下,而且也不太会使用流程参数。
这样就导致比如同样的功能,在不同应用里可能写法不同,偶尔遇到报错后原因也不同。每次排查或者调整优化应用,都需要重新理解一遍前后的指令逻辑。
但最近开始有在刻意的使用这些功能,今天算是用的算是比较满意的。
在用 RPA 操作向 AI 提问时,封装了一个子流程。输入参数「输入」,输出参数「输出」。这样调用时就给一个「输入」,需要结果时就调用 TA 的「输出」。
这个子流程测试多边很稳定,那么在这个环节上整体就都会很稳定了,非常方便。
下次要尝试一下,把常用的功能做到自定义指令里去,这样就能跨应用调用相同的功能了。
以前是拿无数的长方形、正方形、三角形像搭积木一样搭房子,而以后是要拿无数的小房子、大房子、写字楼、别墅像拼装模块一样拼装成一整条街道!